ブログ運営に役立つオンラインツールとか素材サイトとか
こんばんは。オガサワラです。
なんだかんだでブログをはじめて数年経ちました。
数年間ブログを運営していく中で役に立っているオンラインツールを提供してくれている企業やクリエイターに日頃の感謝を込めて系統別に宣伝して紹介していこうと思います。
記事の作成にアウトラインプロセッサ
みなさんはパソコンで文章を書くときどんなツールを利用していますか? メモ帳だったりお気に入りのテキストエディタだったりパソコンにWordだったり十人十色ですよね。
個人的にはオンラインで使用できるアウトラインプロセッサを熱烈におすすめします。
さて、アウトラインプロセッサとはなんぞやという人もおられるでしょう。
そのあたりの詳しいことは↓↓の書籍に詳しく書かれているので、興味のある方はぜひ。
WorkFlowyと…

WorkFlowyの画面はこんな感じ。
これ、ほんと便利です。
どんな風に使うのかというと、なんでもメモしておいて、あとあとそれをぐりぐり入れ替えて文章を作成することができます。
個人的な使用方法としては、WorkFlowyでメモしておいたことをGoogleキープで軽く整えてEvernoteにまとめるという流れで使用しています。
3つもツールを利用する意味があるのかと思われるかも知れませんが、WorkFlowyは文章を直線的に配置するためのツールです。
このあたりは前述した『アウトライン・プロセッシング入門』に詳しく書かれているのですが、掻い摘んで説明すると、複雑に絡み合った情報をリニア構造に変換するのにWorkFlowyは非常に適しています。
しかし、文章を3次元的に配置して整理することは苦手です。
例をあげるとブレーンストーミングのような使い方は難しいんですね。
ブログってWebの構造上(ハイパーリンクがあるので)記事と記事の繋がりは直線的ではないですよね。
なのでWorkFlowyのようなツリー構造だけでは、文章の整理し辛い感があります。
そんな時に役に立つのがGoogleキープとEvernote。
両ツール共にタグ(ラベル)機能があるので、3次元的に分類していくことができます。
さらにEvernoteは記事のリンクを記事中に挿入できるので、さらに複雑な文章と文章の繋がりをメモしておくことが可能です。
そんなこんなで僕は3つのツールを使用しています。
まあ難しい話は置いておいても無料で使えるしオンライン環境ならどこでもサクッと編集できるのが最高です。
とりあえず、個人的にはGoogleキープとEvernoteじゃなくてもいいのでWorkFlowyと作成した文書を3次元的に配置できるツールとの併用がおすすめです。
WorkFlowyはこちらから↓↓
ネタの収集に
書くことないなら書かなくてもいいのですが、書くことないなら書くネタ探しちゃう生き物がブロガー。
という訳でネタの収集にはこちら。
cotoha.com

YahooやGoogleでトレンドの検索ワードとか一覧できるサイト。
月別アーカイブをみて頂けるとお分かりになるかと思いますが、僕は1日平均2記事くらい投稿していた時期がありました。
そして、そのペースでの記事投稿、このツールなくして絶対に無理でした。
1日平均2記事アップしたところでなんだという感じでもあるのですが、こんな凡庸なブログでもそんだけ記事を書いてたらそこそこPVは底上げされたので、とにかく記事を書きまくりたいというブログへのモチベがぐんぐん高まっている人には便利なツールかと思います。
cotoha.comはこちらから↓↓
無料の画像素材サイト
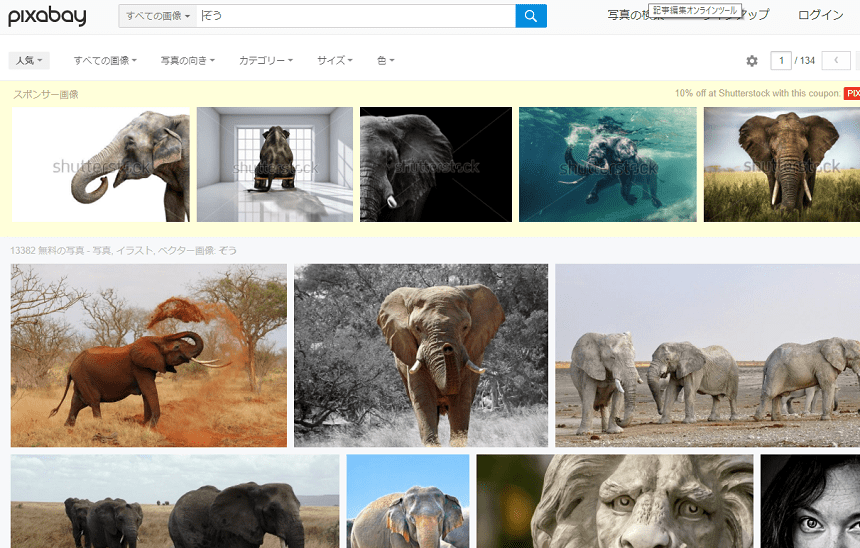
Pixabay

『Pixabay』のAboutによると著作権のない画像や動画を共有する、活気のあるクリエイティブコミュニティとのこと。
一時は『ぱたくそ』で画像素材を探したりしていたのですが、色んな人と被るのが嫌で『Pixabay』で素材を探すことにしました。
まあ被るの嫌なら自分で作成しろという話なのですが…、画像素材をすべて自前で賄うのは流石に厳しいですもんね。
あと、動画もあったりします。
Pixabayはこちらから↓↓
その他
CSSの圧縮(ブログの軽量化)
コピペからのコピペで増築工事を繰り返したCSSコード。
いつかきちんと整理しようとしようと思っていたものの手っ取り早く圧縮しました。保守性ってなんだっけ。
少しでもブログの読み込み速度を改善したい人はCSSを圧縮してみたりするのも良いかもよ、というわけで、CSSコードを圧縮するツール『cssminifier』のことをこちらの記事で紹介してるのでどうぞ。
画像を圧縮するツール『optimizilla』のことも一緒に紹介しています。
SEOツール『MOZ』
『MOZ』は、ドメインオーソリティとかページオーソリティの確認用に使用しています。
それ以上でも以下でもない。
MOZはこちらから↓↓
まとめ
というわけでブログの運営に役立つオンラインツールとか素材サイトを紹介していました。
少ない。ただまあ目新しいツールだったりアナライザーだったり、最初は使ってはみるのですが、結局のところずーっと使い続けているのはこれくらいです。
記事では紹介していませんが、あと、Googleアナリティスクとサーチコンソールがあれば、個人的には十分かなという感じです。
これからも継続していく中でレギュラーで使用するツールや素材サイトがもし増えたら更新します。
